どうもfugetuです。
今回はiOSアプリの基礎的な技術として画面遷移を紹介します。
iOSアプリで画面遷移を行うには様々な方法がありますが、ソースコードを書かずにUIだけで画面遷移を行うこともできます。
今回は入門用としてiOSアプリのプロジェクト作成から実行までの流れを紹介します。
- プロジェクトの作成
- 遷移元画面作成
- 遷移先画面作成
- 画面遷移登録
- アプリ実行
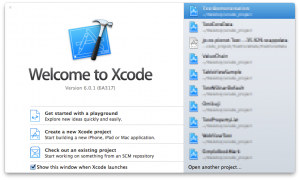
まずはXcodeを立ち上げます。
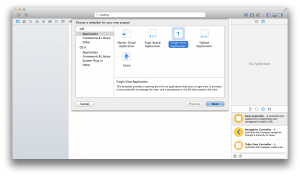
そして「Create a new Xcode project」を選択するとプロジェクトのテンプレート選択画面に移るので、今回はiOSの「Single View Application」を選択して「Next」ボタンをクリックします。
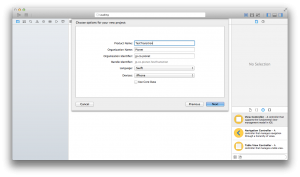
次にプロジェクトのオプション情報を選択します。以下のように入力して「Next」ボタンをクリックします。
- Product Name : (任意)
- Organization Name:(任意だがローマ字で会社名または個人識別名を入れておくと良い)
- Organization Identifer:(任意だがアプリ公開時に必要とされるので会社ドメイン名などのマーケットで一意で識別できるものが良い)
- Language:Swift
- Devices:iPhone
- Use Core Data:チェックなし
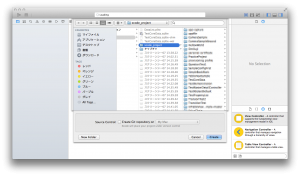
次にプロジェクトの保存場所を指定して、そのまま「Create」ボタンをクリックします。
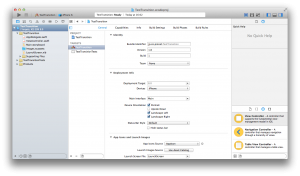
プロジェクト作成後はプロジェクトの設定画面が開きますので、左ペインのプロジェクトナビゲータより、「Main.storyboard」を選択します。
このMain.storyboardはiOSアプリのUIまわりを設計するもので、画面内の部品や画面遷移の遷移先やアニメーション指定なども行えます。今回はこちらより画面部品の設定と画面遷移を設定します。
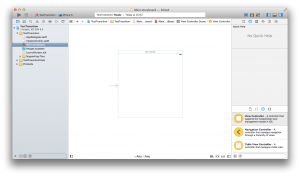
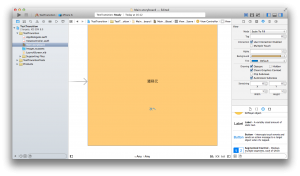
storyboardにデフォルトでViewContollerという初期表示画面が配置されているので、その上にUILabelとUIButtonを配置します。配置は右下ペインのオブジェクトライブラリより選択してViewContollerの上にそのままドラッグ&ドロップします。
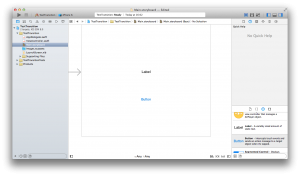
次にそれぞれの部品で表示されているテキストを編集しますstoryboard上からそのままダブルクリックするだけでテキストを編集できます。
次にどの画面に遷移したか分かるように背景画面を設定します。右上ペインのAttiribute Inspectorを選択して、Background項目から背景色を選択します。
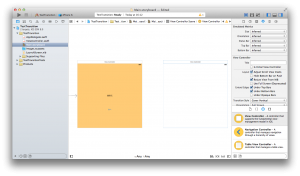
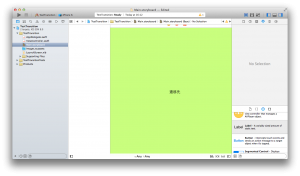
次に 遷移先の画面を作成します。右下ペインのオブジェクトライブラリよりViewContollerを選択してstoryboard上にそのままドラッグ&ドロップします。
次にさきほど追加したViewConroroller上に部品の配置および背景色の設定を行います。始めの画面と同じ要領で設定できます。
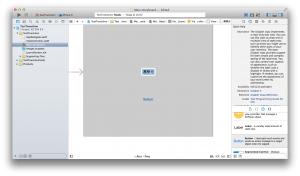
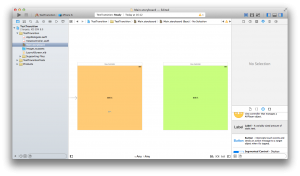
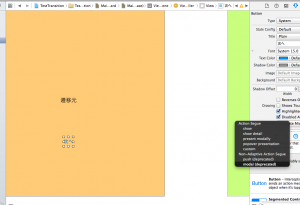
最後に画面遷移の設定を行います。設定は簡単に先ほど追加したボタンをクリックしてControllボタンを押したまま、遷移先画面にドラッグします。その後画面遷移の種類を選択する一覧が表示されるので「modal(deprecated)」を選択します。
選択すると画面間に矢印が設定されます。これだけで画面遷移が設定できました。
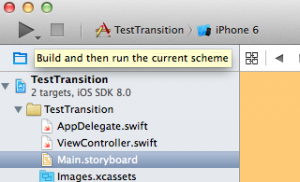
では実行して確認しましょう。左上から実行デバイスを「iPhone6」に選択して、Runボタンをクリックします。
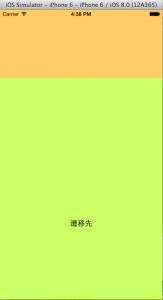
iOSシュミレーターが立ち上がります。画面内の次へボタンをクリックすると遷移先の画面下から出て表示されます。
ここまでが一番簡単な画面遷移アプリの作成方法です。さらに詳細な設定を画面やコードで行うことで、遷移の種類や実行間隔など細かい設定できます。
本来は、前回のiOS Develpoper Program取得方法から実機インストールについてご紹介するつもりでいましたが、一度登録したデバイスが削除できないなどの予想外のことがありました。
ですので実機インストールの方法についてはまたどこかの機会に紹介していきたいと思います。