in
Android
- 19 7月, 2018
[Android]はじまりのAndroid Studio -2-
ようやく門番の許可を得られて冒険できるようになり、気分もルンルンで、
上を向いて歩こう〜♪していると、思わぬ落とし穴にハマりました。
今回はactivity_main.xmlというファイルについてのお話です。
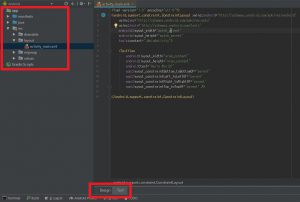
特に設定を変更せずに新規プロジェクトを作成すると、activity_main.xmlというレイアウトファイルが作成されます。
このレイアウトファイルを編集することでAndroidアプリの画面にボタンやテキストを配置することができます。
早速ボタンなどを設置してみましょう!
- app/res/layout/activity_main.xml を選択します。
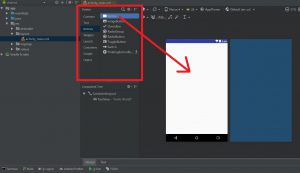
- 今回は直感的に操作できる[Design]を使ってみます。
Paletteにあるボタンなどの部品を、Androidの画面へドラッグ&ドロップするだけで
なんとも簡単にボタンが作れてしまいます!
ほーら、簡単に…
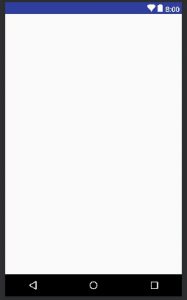
ほーら、かんた……んんん?
何にも出てこないゾ???
ドユコトー
こんなことってありえーるの?
いやね、もうね、驚きの白さですよ。ホント。
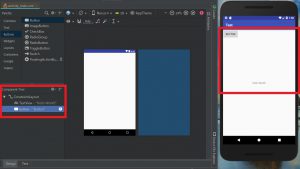
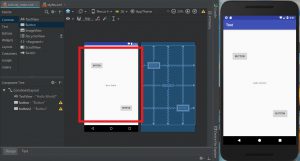
しかし、Paletteの下にあるComponent Treeにはボタンが追加されました。
不思議におもいつつ試しにアプリを実行(Run ‘app’)してみると…
あれれ~?おかしいぞ~?
実際にはボタンとテキストが設置されているようです。不思議だ。
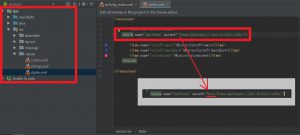
調べてみると、app/res/values/styles.xml の parent が若干違っていることが原因だったようです。
下記のように修正するとプレビューが表示されるようになりました。
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"><style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
正直、プロジェクトの作成時点で勝手に修正してくれよ!とか思ったりしましたが、
無事に落とし穴から抜け出せました。
門番にせき止められ、やっとのことで街の外に出れたと思ったら落とし穴があり、、、
一難去って、また一難 ぶっちゃけありえない!!
次回は何かしらのアプリでも作ってみたいと思います。