ご無沙汰しております。
今回テーマをガラっと変え、先日作成をしたjQueryライブラリを投稿します。
ここ最近の話ですが、レスポンシブWebデザイン、フラットデザイン、グリッドデザイン、などのキーワードで参考になりそうなWebサイトを探していたところ、
サイトを読み込むと要素(コンテンツ)が左上からびゃっと流れて、配置するインタラクティブなサイトを見つけました。
http://etchapps.com/#team
ウィンドウのサイズを変えると、幅に合わせて見出しが配置が動的に変わる、なんていう動きもします。
http://www.charary.com/
こんな動きをWebサイトに盛り込みたいと思い、jQueryライブラリを探してみましたが、、、
見当たりませんでした。
(なんてググったら出てくるのかな・・)
なので、こんなライブラリがあったらいいなと思い、制作してみました。
------------------
■DEMO
ページを読み込んだと同時にアイコン(コンテンツ)が左上からびゃっと流れて配置します。
それからウィンドウのサイズを小さくすると、要素が5列、4列、3列と3段階に分かれて配置が変わります。
A
B
C
D
E
F
------------------
■jQuery導入
まずは、お決まりのjQueryを入れます。
jquery.min.js
(※リンク先に飛んで右クリックで名前をつけて保存。)
------------------
■HTML(htmlファイルがアップ出来なかったので、htmlはコピペで)
A
B
C
D
E
F
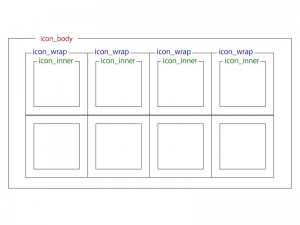
入れ子構造のイメージ

icon_wrapの要素の中にicon_innerを入れており、wrapとinnerの間でアイコンの余白をとっています。
要素を増やしたい場合は下記の構造でicon_bodyの直下に入れてください。
------------------
■CSS
CSSソースコード
※注意点
・positionを変更しないこと
・icon_wrap、icon_innerのwidthとheightは必ず設定すること
・id、class名を変えたい場合はjsの方も変えてください。
・装飾の変更、追加は可能です。
(width, height, border, boder-radius, background-color など)
------------------
■js
Javascriptソースコード
ソースにコメントで書いてありますが、仕様の説明です。
icon_rowはレイアウトに合わせてお好きな列を設定を変更できます。(0以下は設定しないでください。)
ウィンドウのサイズは3段階変えることができます。(少し分かりづらいですが。)
DEMOでは下記の仕様になっています。(変更も可)
・960px以上の場合、列が5列
・960px未満640px以上の場合、列が4列
・640px未満の場合、列が3列
上下の移動距離はicon_wrapのwidth、heightの幅、高さ、と同じ距離を移動します。
動きの速さも変更可能です。
------------------
■ブラウザ
以下のブラウザでは動作確認済みです。
・GoogleChrome var36.0
・FireFox var31.0
・InternetExplorer var11
------------------
以上簡単な解説です。
まだまだ素人なので何か不具合などが出てくると思いますが、
その際はコメントを残していただけると幸いです。
是非、使ってみてください!






