今会社の公式サイトをリニューアルすべく、作成しているページで少し作りこんだので記録します。
まずはベースとなるJavaScript↓
var index_section_idname = 'index_section';
var index_tposArr = new Array(index_section_num);
var index_transArr = new Array(0.3, 0.1, 0.3, 0.4, 0.3, 0.4);
$(document).ready(function()
{
for (var i = 0 ; i < index_section_num; i++)
index_tposArr[i] = $('#'+index_section_idname+(i+1)).offset().top;
});
$(window).bind('scroll', function()
{
for (var i = 0; i < index_section_num ; i++)
{
$('#'+index_section_idname+(i+1)).delay(10).animate(
{top : index_tposArr[i] - ($(window).scrollTop() * index_transArr[i])}, 700, 'easeOutQuart');
}
});
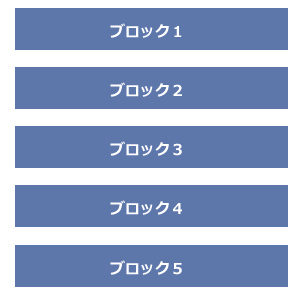
これによって下記のようなページの「ブロック1~n」のスクロールに少し変化が出せます。

これが

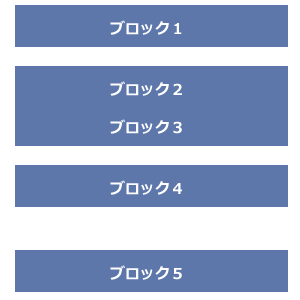
こんな感じにずれます。
※サンプルの数値とは関係ないです。イメージとして
この時に例えば「ブロック2」は画面の最上部まで行ったらそれ以上スクロールしてほしくなかったので下記のように変更しました。
var index_menu_num = 2;
var index_section_idname = 'index_section';
var index_tposArr = new Array(index_section_num);
var index_transArr = new Array(0.3, 0.1, 0.3, 0.4, 0.3, 0.4);
$(document).ready(function()
{
for (var i = 0 ; i < index_section_num; i++)
index_tposArr[i] = $('#'+index_section_idname+(i+1)).offset().top;
});
$(window).bind('scroll', function()
{
// スクロールのスムージングを調整
for (var i = 0; i < index_section_num ; i++)
{
var speed = 700;
// メニューのみ最上部に来たらそこで固定する(下がったら解除する)
if ((i + 1) == index_menu_num)
{
var menu_id = '#'+index_section_idname+index_menu_num;
if($(window).scrollTop() > index_tposArr[i])
{
$(menu_id).css('top', '0');
$(menu_id).css('position', 'fixed');
continue;
}
else
$(menu_id).css('position', 'absolute');
// メニューのスピード調整
speed = 0;
}
$('#'+index_section_idname+(i+1)).delay(10).animate(
{top : index_tposArr[i] - ($(window).scrollTop() * index_transArr[i])}, speed, 'easeOutQuart');
}
});
簡単に説明すると
指定のブロック(メニュー)の処理が走るとき(21行目で判定)
現在の位置が最上部以上であるなら(24行目で判定)
- スタイルシートの「top」を「0」にする(26行目)
- スタイルシートの「position」を「fixed」にする(27行目)
- これ以上処理をしない(スクロール処理をしない=停止する)(28行目)
と処理をし、現在の位置が最上部に満たない場合は
- スタイルシートの「position」を「absolute」にする(31行目で判定)
と指定しております。
これによって画面の最上部に来た際にこれ以上スクロールされなくなり
再び戻った時には元通りの処理に戻るようにしてます。
18行目でspeed値を可変化しているのは、スクロールの位置がピタッと最上部に一致しないと
それらの位置調整時、easingのアクションeaseOutQuartを実行している際に
見かけ上問題があったため、34行目で指定のブロック(メニュー)の処理をする場合は
実質的にスピードを0にすることで見る事ができないため無効としてます。
これをベースに、停止する位置を最上部ではなく、少し潜らせる事もできます。
やり方は簡単で24行目と26行目にその分の位置だけズラしてあげればOK
そこだけ抜粋すると
if($(window).scrollTop() > (index_tposArr[i] - 60))
{
$(menu_id).css('top', '-60px');
$(menu_id).css('position', 'fixed');
continue;
}
こんな感じ。
サンプルイメージは↓

が

こうなります。
※サンプルはメニューのアイコン部分まで見せると邪魔なので文字まで隠してます。
ちなみに上記サンプルはこれからリニューアルする会社の公式サイトです。
まだ微調整してますが近々公開予定ですので、ソースなどの絡みはそちらで確認してください。






