今回やるのはGoogle Apps ScriptでHTML画面に文字を出力するという準備も含めた簡単なもの。
そもそもGoogle Apps Scriptって何?って方向けに
スプレッドシートはご存じですよね?
Googleが提供している表計算ソフトのことです(⇓こんなの)
では準備に取り掛かりましょう。
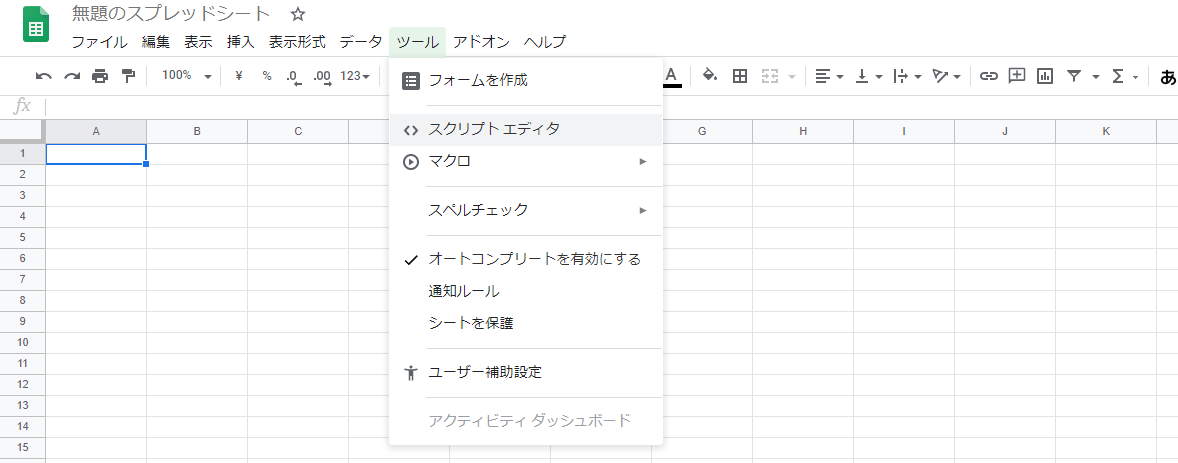
上の画像を参考に、新規のスプレッドシートを作成したら[ツール]⇒[スクリプトエディタ]
をクリック
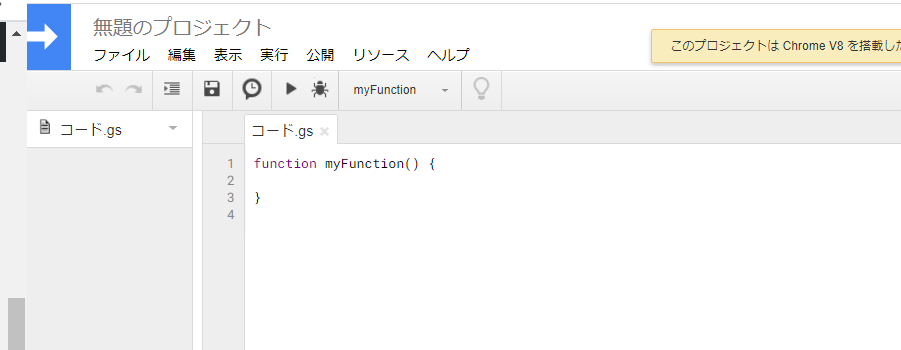
コード.gsというファイルが勝手にできているかと思います。
そしたら画面表示のためのhtmlファイルを作成します。
左上の[ファイル]から[New]⇒[HTMLファイル]をクリック
htmlファイルの名前を決めてあげたら(今回は仮でindex.htmlとします。)
htmlのテンプレートが表示されたのではないでしょうか。
<body>部分に適当に表示用の文字を入力してあげましょう。
もう一つ、公開のためにコード.gsに記述してあげます
最初に表示されていたmyFunctionは消してしまって大丈夫です。
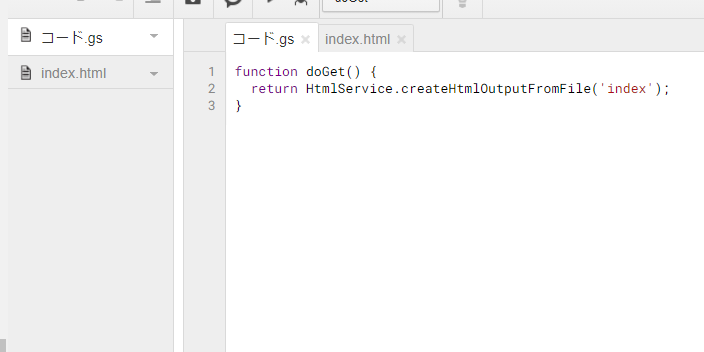
代わりにdoGet関数と中身を書いてあげましょう。
赤文字になっている部分は先ほど作成したhtmlファイルの名前になります。
これがないと公開しても表示されません。
言い忘れましたが、書き換えたらctrl+Sで保存しましょう。
さて、公開の仕方ですが、
画面上の[公開]から[ウェブアプリケーションとして導入]をクリック
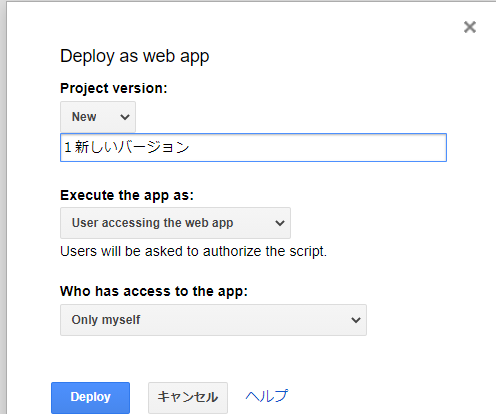
初回のみ↓とは違う画面がでるかもしれませんが、名前を決めてあげるとこの画面になると思います。
最初のバージョンの名前、Who has access to the app(アクセスできるユーザー)
を入力してあげたら青のDeployボタンを押しましょう。
Deploy as web appというダイアログ画面がくるはずです。
表示されているURLの下、latest code.という文字がクリックできるはずなのでクリックすると
別タブにhtmlのbodyに書き込んだ文字が表示されます。
Webサーバーを用意せずともWebページが簡単に公開できるんですね!
今回は表示のみでGASの特性を活かしたものは書いていませんが、これで土台ができました。
ここからメインのgsファイルやhtmlファイル、スプレッドシートを使いbotやカレンダーが作れたりします。
次また書く機会があればお会いしましょう。
(^_^)/