今回はAppSheetとはなにか、AppSheetを抽象化して理解する、をテーマに記事を書いてみたいと思います。
全体の流れは以下です。
- AppSheetとはなにか
- AppSheetを抽象化して理解する
1. AppSheetとはなにか
AppSheetとは、Googleが提供するノーコード開発プラットフォームです。簡単な設定だけで、モバイルのネイティブアプリを作成することやWebアプリケーションを作成することができます。
来歴は以下の通りです。
「Googleによるノーコード開発のAppSheet買収でプログラマー不在でもアプリ開発が容易に」
AppSheetは、元々同名の会社が提供するプラットフォームでした。それが2020年1月にGoogleに買収されGoogle Cloudのサービスとなります。さらにGoogle Cloudは自社が従来提供していたAppMakerというノーコードプラットフォームをサ終しAppSheetにサービスを移行していくことを発表しました。
このようにしてAppSheetはGoogle Cloudのサービスとなり現在に至ります。Googleが(恐らくは)大金を払って買収したAppSheetですが、では実際のところ何ができるプラットフォームなのでしょうか? AppSheetの特徴を以下にまとめます。
- プログラミングの知識は必要ありません。むしろDB設計に関する知識等が求められるでしょう。
- 主要なDataSourceサービスと連携が可能。
- 人工知能を用いた、アプリの自動生成機能。
- 個人の運用なら無料でも可能、組織内での利用ではお金が掛かる。
プログラミングの知識は必要ない!?
一つずつ解説します。
まず、プログラミングの知識についてです。これは本当に必要ありません。ソースコードの文法を知っている必要は全くないでしょう。では、代わりにどのような知識が必要になるかと言えば、それはDBに関する知識です。
AppSheetはデータを画面に表示し、そのデータに操作を加える過程をアプリケーションとして提供します。何もかもデータありきなのです。従って、データをどの様に保管するか、データ同士の関連はどの様に定義されるか、データはどのタイミングで作成され、もしくは更新され、もしくは削除されるのか、こういった一連のデータの流れからアプリケーションは作成されます。
このデータ設計自体は昔々からの技術であり、今後ノーコードが発展していく中でも求められ続ける技術、なのかもしれませんね。
主要なDataSourceをカバー
2つ目の特徴はDataSourceについてです。Googleのサービスですので、勿論Googleスプレッドシートが使えます。さらに、元々がGoogle外のサービスだったこともあり、MicrosoftやSalesforceとも連携出来ます。以下は自分がAppSheetの画面で実際に確認できたDataSourceです。
AppSheetは、これらのサービスと簡単に連携を行うことができます。既存のサービスでDBを運用し、AppSheetに移行を行うとなった場合でも苦労しにくいでしょう。
強力なAIがアプリケーションを作成
3つ目の特徴はAIです。流行りですね。
AppSheetは、例えばスプレッドシートのデータを与えられるとそのデータに使われている単語とデータの関連等からアプリケーションの大枠を作成してくれます。
既存のサービスで利用しているデータを食わせてやれば、もしや・・・
残念ながら、現在のAppSheetが自動生成してくれるアプリはまだまだ穴だらけです。ですので、どうしても人の手を加えてやらなければいけないのですが、それでも1からアプリを造るよりは随分と近道をさせてくれるのは確かです。
またデータによる生成以外でも、アプリで扱うデータのキーワードや操作を自然言語で入力してやると、アプリを生成してくれたりもします。
そもそもサンプルが充実しているので、実はAIにやらせるよりサンプルから目的に近しいものを取ってきて改造してしまうのが最も効率的だったりもします。
じゃここまでの話はなんだったのかというと、AppSheetは様々な導線を引いてアプリのお手軽短期開発をサポートしているというお話でした。
利用料
利用料については、公式を引用します。
https://solutions.appsheet.com/pricing
改定が入る可能性もありますが、この記事を書いている時点(2020/10/30)では少なくとも個人利用は無料でも可能です。
2.AppSheetを抽象化して理解する
ここまでで、AppSheetの概要についてはお話出来たと思います。
ここからはAppSheetを使って何ができるのかというお話に移って行きたいと思います。ただし、今回は具体的なアプリの作成方法には言及しません。AppSheetを構造の単位で分解してお伝えしたいと思います。具体的なお話は次回、「AppSheetで毎日の勤怠メールを自動化!?【ノーコード開発】」でお届けする予定です。
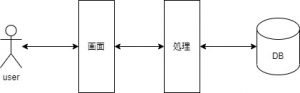
まず、アプリの全体図です。
はい、エンジニアさんであれば必ずどこかで見る図ですね。勿論AppSheetでもこの点は変わりません。
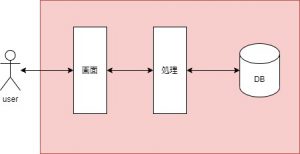
構造自体は変わりませんが、ではAppSheetはアプリケーションのどの部分を作成するプラットフォームなのか、というと以下です。
はい、全部カスタマイズすることが出来ます。つまり、包括的なプラットフォームというわけですね。DBから画面まで設計しなくてはいけません。とは言えUIは直感的ですし、コードが登場することもありませんのでご心配なく。
ここで疑問なのが、じゃどこから作ればいいのよ?ということです。
上でも少しお話しましたが、AppSheetはあらゆる全てがデータありきです。つまり、最初に取り組むべきはデータ設計です。
ここで、データ設計と言っているものとは、どんなデータを扱うか、データの型、テーブル間の参照関係、ユーザからのアクションによって値が変わるタイミング等のことです。アプリを作成する上でこれらは事前に考えておくことが望ましいでしょう。
何故なら、AppSheetはこれらデータ設計を参照して画面を自動生成するからです(正確に言うとデータとユーザのアクションを結びつけるのはもうちょっと後になります)。
だからこそAppSheetで一番最初に作成する必要があるのはデータなのです。
ここで、画面とDataの関連をまとめます。
以下です。
- 開発者はDBデータをAppSheetへ渡します。
- AppSheetは渡されたデータを読んで、画面を生成します。
究極的なところでは、画面はDBのデータを表示するためのものだと思って頂いて間違いないです。AppSheetはそういう哲学で出来ています(多分)。
DBと画面については話しました。最後に処理について話します。
処理は、画面からイベントの発火を受けて起動するDBへの操作、です。少し気取った言い方をしましたが、要するにユーザの画面への操作に応じて予め設定された処理が起動し、実際にDBへの操作が行われると言っているにすぎません。
この処理の部分で外部アプリとの連携や「~が~したら~する」というようなことを実現できます。処理の詳細については次回、具体的に説明出来たらと思います。
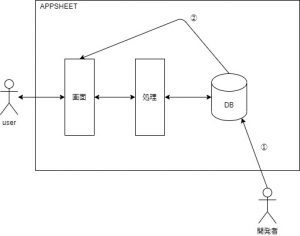
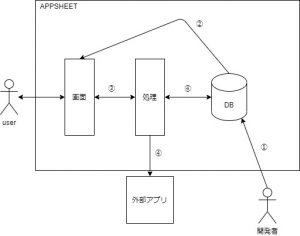
最後にここまでのお話を図にまとめると以下です。
- 開発者はDBデータをAppSheetへ。
- AppSheetは渡されたデータを読んで、画面を生成。
- 画面とデータを元に処理を記述。
- イベントの発火に併せて、DB操作や外部アプリへの操作を実行される。
以上です。