こんにちは、TAKEUCHIです。
今日はFirefoxのアドオン、Firebugの紹介をします。
まず初めに、Firefoxに限らず、IEやChromeブラウザにそもそも備わっている開発者ツールがあるのをご存知でしょうか。
ほとんどの方がWebサイトのデバッガは開発者ツールを利用していると思います。
私もWebサイトのデバッグはブラウザの開発者ツールを利用していました。
そして今回紹介するFirebugも開発者ツールと同じWebサイトのデバッガです。
今の業務にもFirebugを利用しているのですが、
あらゆるWeb ページの CSS、HTML、及び JavaScript をリアルタイムに編集、デバッグ、またはモニタすることが出来ます。
簡単ですが、基本的な操作を紹介いたします。
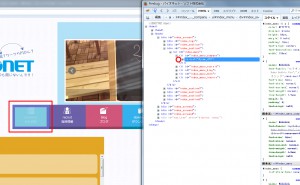
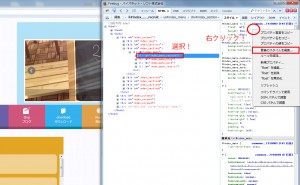
まず、要素を検証したいところを右クリック
→Firebugで要素を調査
そうすると開発者ツールと同じようにFirebugが出てきます。
ではこちらの文字を変えて見ましょう。
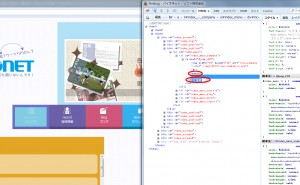
ダブルクリックをすると変更できます。
変更することが出来ました。
また、要素選択し、deleteで消すことも。
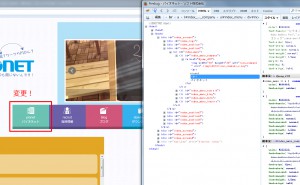
開発者ツールお決まりのCSSの変更ですが、
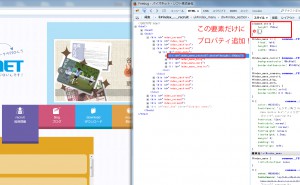
この要素だけにプロパティをつけたい場合
スタイルが記述されている場所を右クリック
→要素のスタイル編集
採用担当の要素だけを長くすることが出来ました。
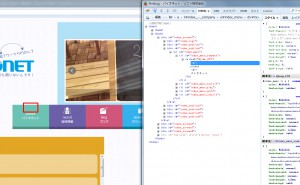
もちろんli要素全部にプロパティを変更、追加することも出来ます。
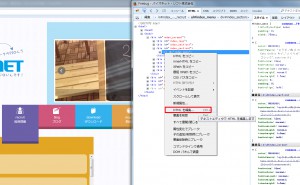
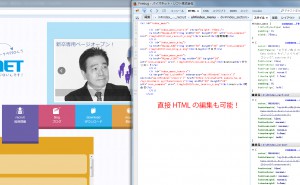
最後にHTMLをエディタのように直接いじることも可能です。
要素を選択し、HTMLを編集
ブラウザの開発者ツールでも出来る機能がありましたが、
Firebugはダブルクリックや右クリックでやりたいことがスパっと分かるというのが、すごく使いやすいな~と感じました。
サーバーサイドプログラムで構築されているWebアプリケーションなんかも
HTMLとCSSで容易にUI部分をデバッグすることが出来ますし、Javascript、Ajaxのデバッグ、監視も出来ます。
開発者ツールよりも使い勝手がとてもよいので是非使ってみてください。
以上です。